Vettoriale Stock letter P. Set street type calligraphy design alphabet graffiti style tag letters write marker brush ink or aerosol paint spray. | Adobe Stock

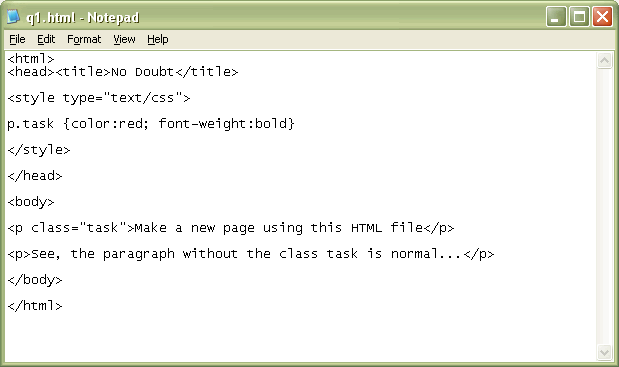
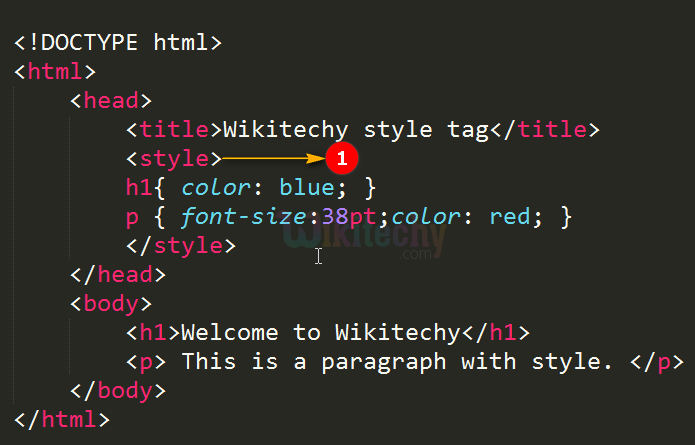
html tutorial - <style> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

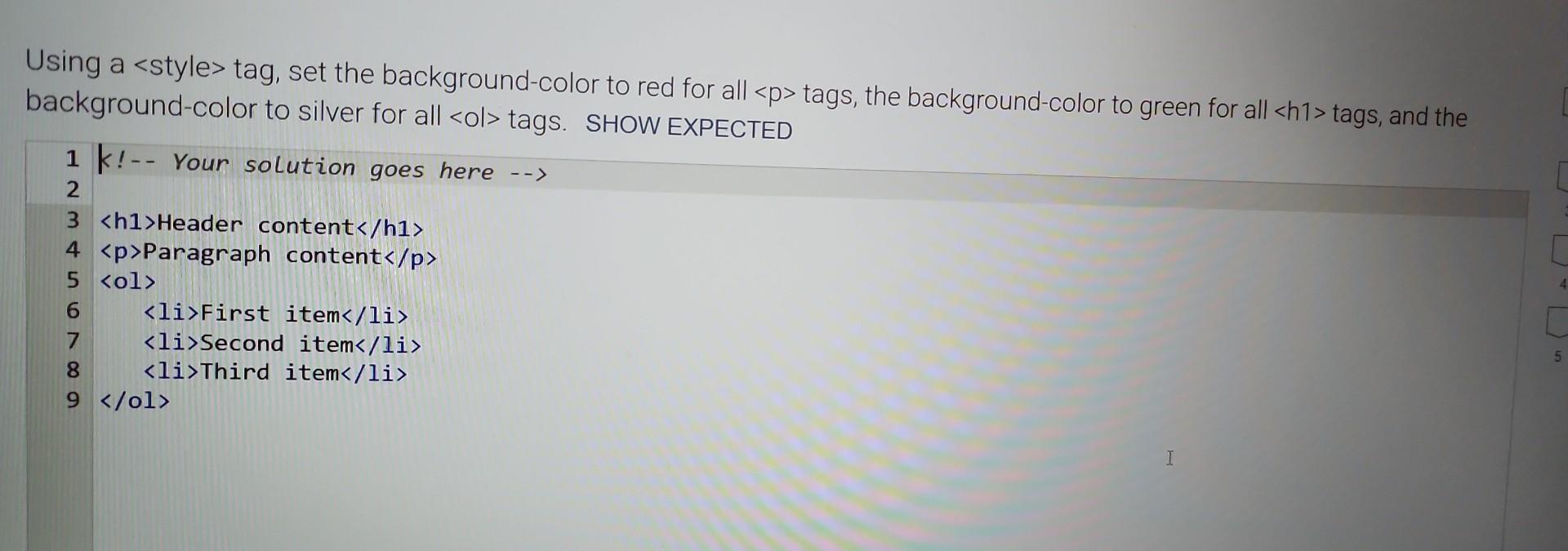
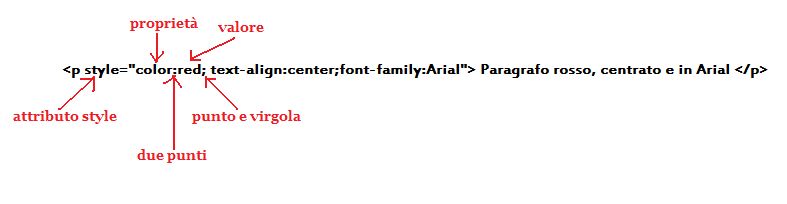
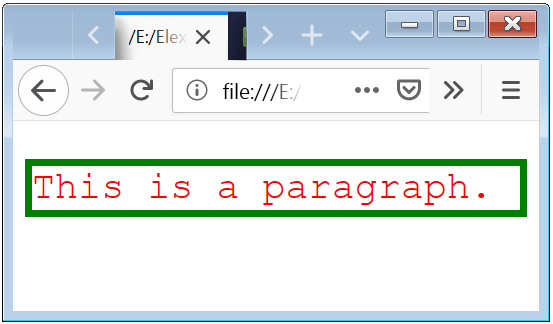
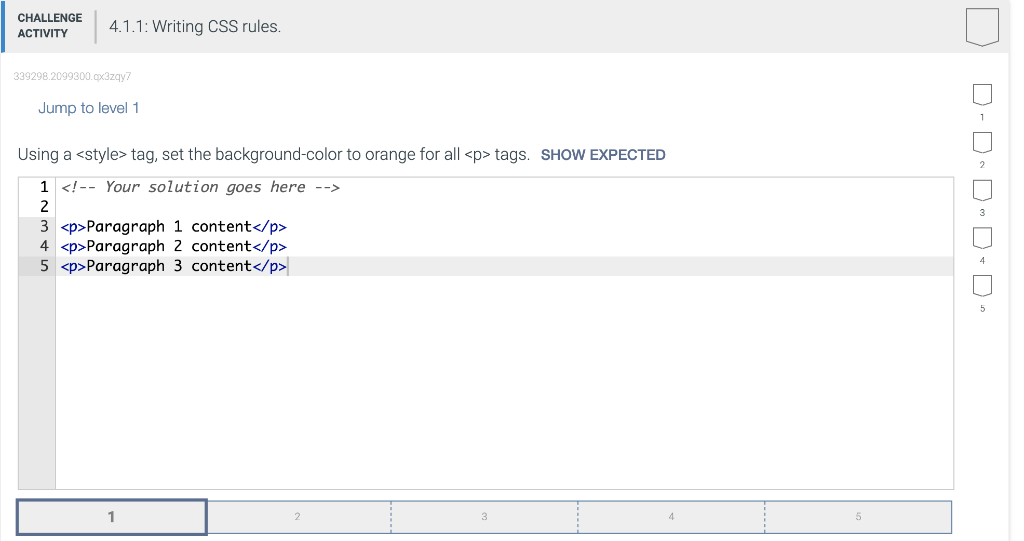
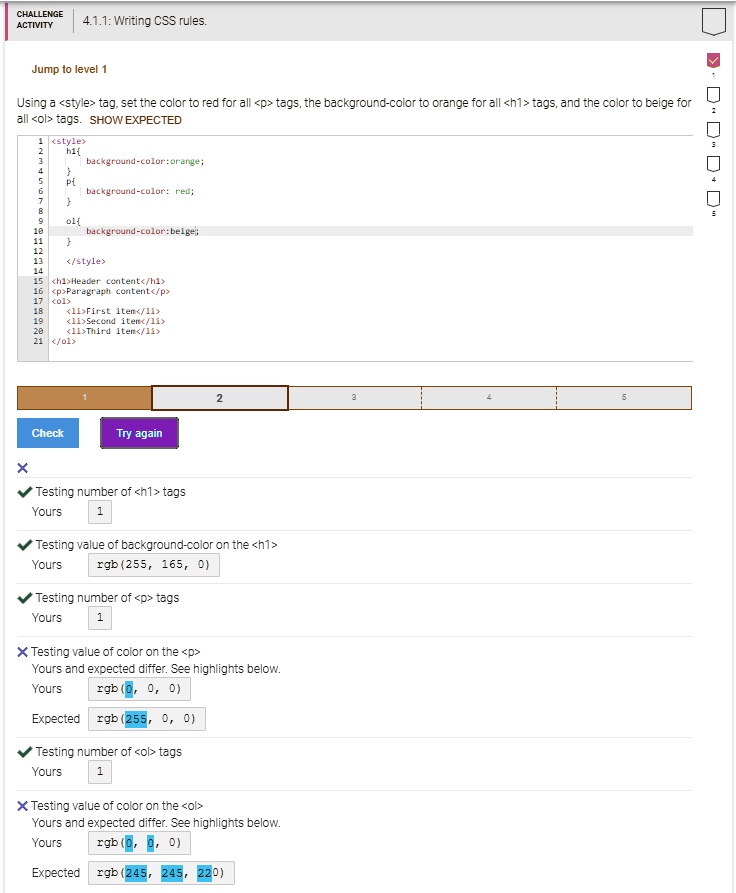
SOLVED: Using a <style> tag, set the color to red for all <p> tags, the background-color to orange for all <h1> tags, and the color to beige for all <ol> tags. CHALLENGE

Graffiti Letter P: inspirational images and tutorial | Graffiti Empire | Graffiti lettering, Graffiti alphabet, Graffiti drawing